Branding (Layout) des ChatFensters
Sie können das ChatFenster für Ihre Webseite beliebig anpassen. Es stehen Ihnen dazu im Setup zahlreiche Möglichkeiten für das Branding zur Verfügung. nachfolgend sind die individuellen Einstellungen aufgeführt:





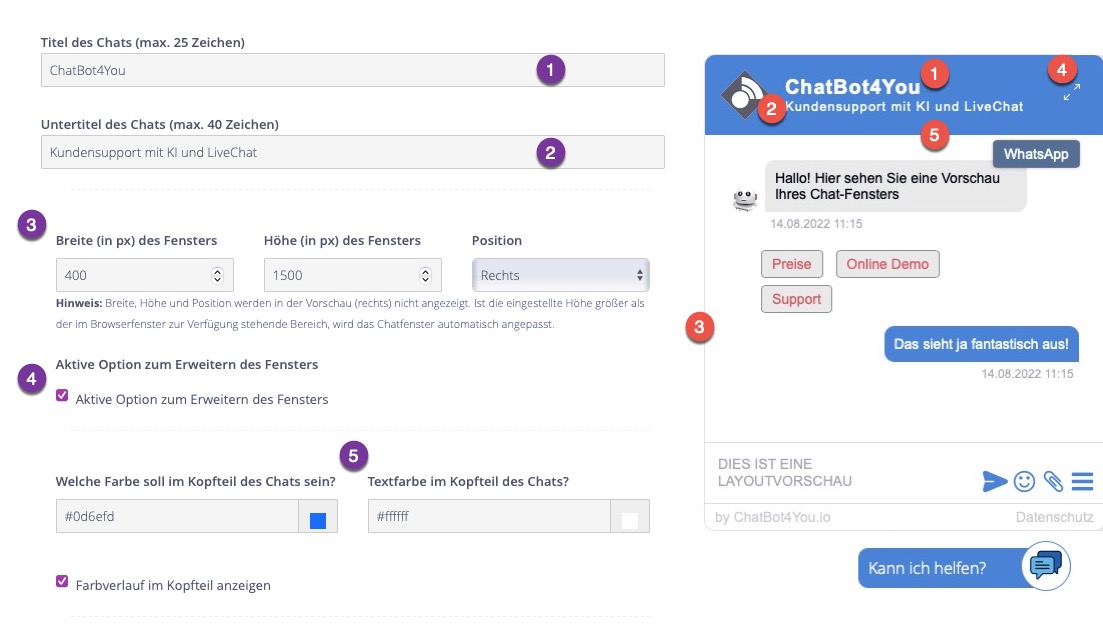
Sie können Titel (1), Untertitel (2), Breite und Höhe des ChatFensters (3) und die Farbe im Header (5) anpassen und festlegen, ob das Chat-Icon auf Ihrer Webseite rechts oder links unten angezeigt werden soll. Auch eine Funktion, mit der der Nutzer das Chat-Fenster auf der Webseite vergrößern kann, kann hier aktiviert werden (4).
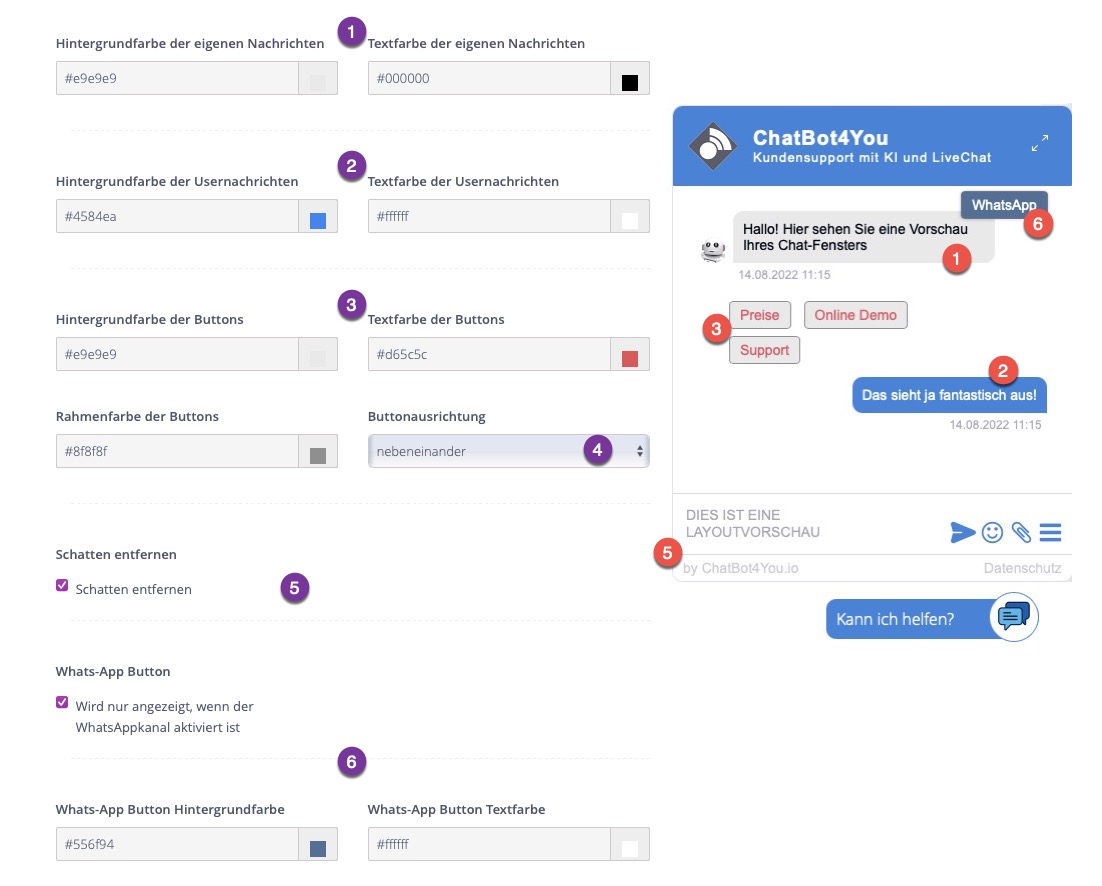
Die Hintergrund- und Textfarbe der Chat-Nachrichten kann getrennt nach eigenen (1) und Kundeneingaben (2) festgelegt werden. Die Farbe der Buttons kann ebenfalls angepasst werden (3). Sie können auch auswählen, ob die Buttons nebeneinander (wie im Screenshot) oder untereinander angezeigt werden sollen (4). Der Schatten um das Chat-Fenster kann entfernt werden (5). Ist die WhatsApp-Anbindung aktiviert, kann hier auch ein WhatsApp-Button für den direkten Wechsel zum WhatsApp-Chat aktiviert und angepasst werden (6).
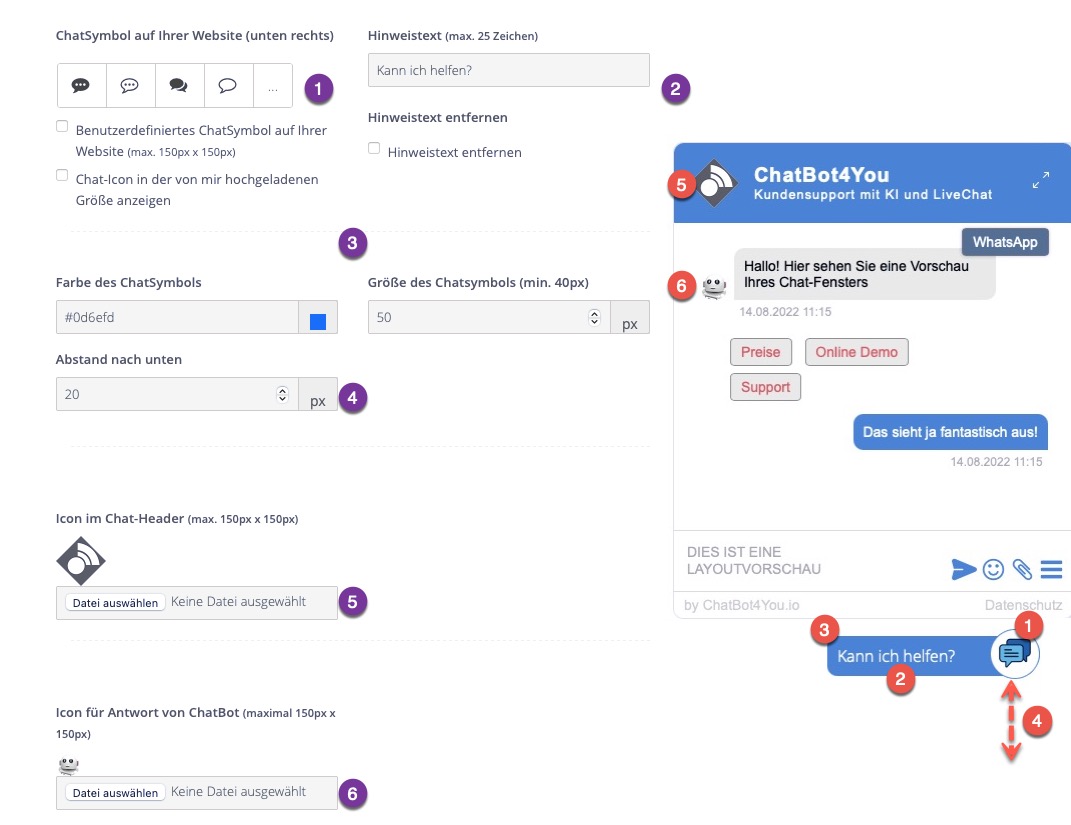
Das Symbol (Icon) zur Anzeige des Chats auf der Webseite kann ausgewählt werden (1). Alternativ können Sie auch ein eigenes Icon in beliebiger Größe hochladen. Es sind hier auch animierte gif-Dateien möglich. Der Hinweistext für den Chat kann angepasst oder auf Wunsch auch ausgeblendet werden (2). Auch die Farbe und Größe kann angepasst werden (3). Sollte sich das Icon mit einem Element Ihrer Webseite überschneiden, können Sie es individuell nach oben oder unten verschieben (4). Auch das Icon im Header (5) sowie das Icon für die ChatBot-Ausgaben (6) können individuell hochgeladen werden.
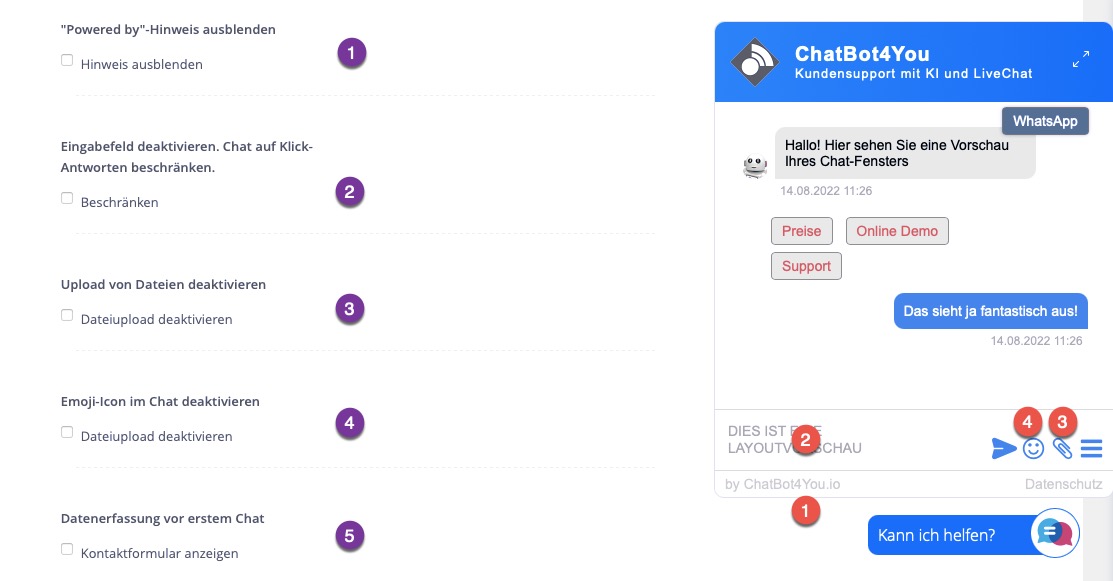
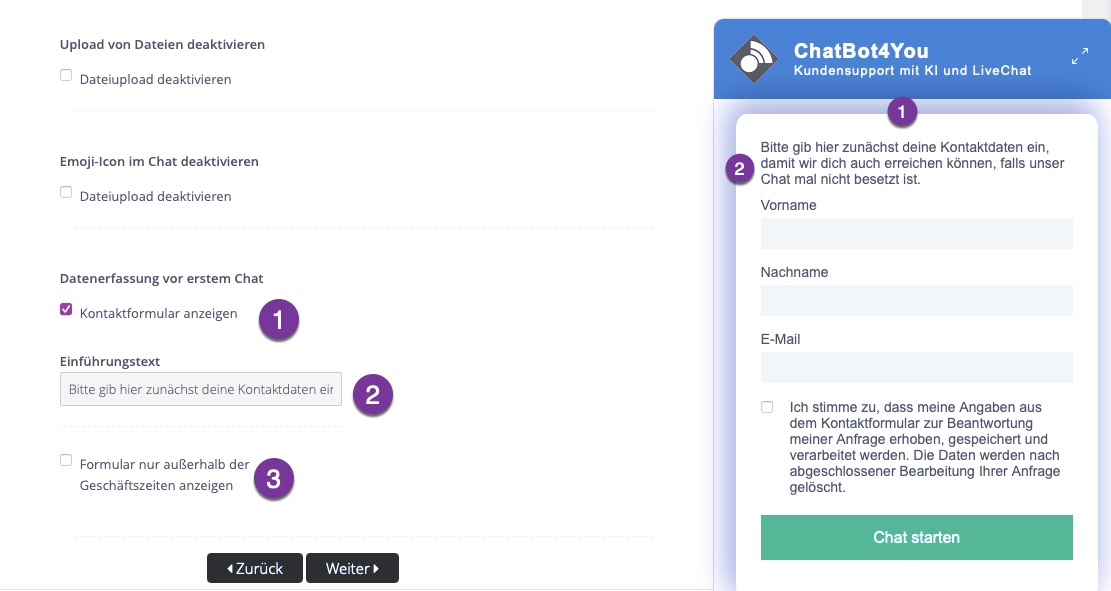
Der Copyright-Hinweis kann ausgeblendet (1) werden. Wenn Sie einen reinen Click-Bot anlegen möchten, bei dem die Nutzer keine freien Eingaben machen, sondern nur vorgegeben Antworten anklicken können, können Sie das Eingabefenster komplett deaktivieren (2). Sie können den Upload von Dateien (3) und die Emoji-Auswahl (4) im Chat-Fenster deaktivieren. Der Chat funktioniert grundsätzlich anonym. D.h. Nutzer können Anfragen stellen, ohne personenbezogene Daten anzugeben. Über die Funktion "Datenerfassung vor erstem Chat" (5) können Sie jedoch ein Formular zur Abfrage von E-Mail, Name und Vorname eines Nutzer einblenden. Bevor der Nutzer einen Chat starten kann, muss er dann diese Angaben machen.
Sie können hierbei den Einleitungstext (2) anpassen und festlegen, ob das Formular nur außerhalb der Geschäftszeiten (3) eingeblendet werden soll.
Related Articles
Content-Marketing Website Layout
Content-Marketing-Elemente werden im Chat-Fenster bei der Ausgabe durch den ChatBot hervorgehoben. Den Header für das Content-Marketing können Sie individuell festlegen. Über den Button "Marketing-Header bearbeiten" können Sie das Layout bearbeiten. ...ChatBot - Setup
Direkt nach der Registrierung gelangen Sie zur Grundeinrichtung Ihres ChatBots (Setup). Hier können Sie in wenigen Minuten einen ersten Chatbot einrichten Der ChatBot kann 60-Tage kostenlos getestet werden. Die Testphase endet automatisch, wenn Sie ...Modus 2: Live-Chat
Mit ChatBot4You erhalten Sie neben einem ChatBot mit künstlicher Intelligenz gleichzeitig einen integrierten Live-Chat. Mit der 3IN1 Funktion können Sie ChatBot oder Live-Chat oder beides in Kombination einsetzen. ChatBot-Modus ändern Den Modus ...Modus 3: Live-Chat & ChatBot
Mit ChatBot4You erhalten Sie neben einem ChatBot mit künstlicher Intelligenz gleichzeitig einen integrierten Live-Chat. Mit der 3IN1 Funktion können Sie ChatBot oder Live-Chat oder beides in Kombination einsetzen. ChatBot-Modus ändern Den Modus ...Grundkonfiguration
Der ChatBot kann auch Termine vereinbaren. Hierfür steht eine kostenlose Kalender-Erweiterung zur Verfügung. Diese können Sie über den Menüpunkt "Dialoge" - "Erweiterungen" aus dem Erweiterungsverzeichnis installieren. Wählen Sie dazu die ...